小横走前,给我们留下了西瓜和奶茶。
Mju-II Fuji 400
原文链接:http://www.smashingmagazine.com/2008/02/07/shopping-carts-gallery-examples-and-good-practices/
原文作者:SmashingMagazine
翻译:om19 (www.om19.cn)
欢迎转载,转载请注明出处。
假设你在设计一个在线商店。由于涉众只对销售量感兴趣,所以你工作的成功与否直接取决于你是否能很好地驱动用户去点击“购买”按钮。在这种情况下,你也许会考虑一些设计思路,这些思路能够将你区别于你的竞争者。最终,他们做错的可能性很高。 在这些有缺陷的设计中,最简单的例子之一就是错误地使用了购物车图标——一个传统的图标,表示虚拟存放商铺里商品的存放地的图标。正确地使用该图标,虽小却强大的元素,能够帮助用户尽可能又快又爽地购买商品。就这点而论,这是购物过程的重点,因此,在设计过程中也要认真地考虑。 在这篇文章里,我们展示了有吸引力的,有创造力的,用户体验好的购物车,购物袋,购物篮——任何他们在线上商铺使用的购物车。除此之外,我们也谈到了创新的想法、设计方法和可用性指南。 有时候是够了的。但是,在很多情况下,够不够取决于公司或者商铺要卖什么样的产品。如果一家公司要卖螺丝刀的话,彩色购物袋也许不是最好的图标。在这种情况下,一个明显的文字链接可能就足够了。但是,如果是一家鞋店要想吸引客户的注意的话,最好加上点稍微更加吸引人的设计元素。 在这些案例里,如何展示购物车功能归根于店铺的设计问题。购物车和结帐图标对于客户和店主双方来讲,都是最重要的功能。这就是为什么它需要认真地考量、认真地设计。另外,如果有更有效的方案替代枯燥的文字链接,何乐不为? 设计师经常倾向于设计吸引人的购物车,尤其喜欢在标准的推车图标上使用引人注目的元素。有趣的是,比起电脑、数码商铺来说,定位于女性购物的大多数商铺的购物车看起来更加漂亮。目的很简单:购物车是用来激起用户购买欲望的。 许多情况下,设计师把购物车局限于它的主要功能——表示客户从网店购买的商品的虚拟存放地。但是,在某些情况下,购物车会更不正式些。他们看起来像是现实生活中的购物车,他们带着感情。 从可用性观点来看,最好给用户提供一个对接下来要发生的购物流程的概要。这个的最根本的原因是让用户可以确认系统运作正常,也同时能验证他们之前与系统的交互也正常。(意指购物车能帮助用户确认他们之前所要买的商品。) 为了达到这个目的,购物车可以结合更进一步的商铺功能。既然用户期望购物车会出现在页面的顶部的右边,那么就有理由在购物车旁边放置一些更进一步的选项,因此,可以将整个购物流程以一种精简、全站内持久的显示的方式囊括在此。 举几个例子,这样也许蛮有用的: 一旦提供了这些信息,商铺就可以将持久的购物流程总览告诉给用户。这节省了客户许多次鼠标点击。于是,客户可以更好地关注于挑选他们喜欢的商品,也更舒服地浏览店铺。 购物车也可以用来当作一个简单的说明。设计师将购物车放到在线商铺的内容中间去而不放在页头——比如说把购物车放在商品详情中。显然,不断的有例子说明这样贯穿整个站点的方式是可行的。 一个“传统”的设计:购物车在“添加到购物车”链接的右边。 有时购物车被设计得很微妙,正如有时候在第一眼就能看见它。这是你在为店铺设计之前首要考虑的。让我们看些例子,看看他们是如何完成的。 要做得微妙,购物车也应该用一些不同的颜色来强调。这样,就能将它从网站总设计中剥离出来,同时让他们更加容易被辨别。 很明显,购物车并没有必要像传统的购物车的样子。从用户的观点出发,这也许不是应该采取的最好的设计解决方案, 有时候设计师会倾向于将购物车集成到商铺的logo中。在许多情况下,用在logo中的颜色也会用在整个在线店铺的购物车图标中。 虽然购物车设计中,遵从基本原则是很容易的,但是很多(太多了)网站常常犯同样的错误: 传统的说,购物车都放在页面顶端的右侧。几年来由于用户在大量的在线商铺一遍又一遍地看到这种模式,所以用户早已习惯了这种做法。但是,随着购物车区块的高度随着选择的商品数量的增加,有时候购物车可能需要变成竖排的而是不是常见的横排。 这些情况下,购物车常常被放置到右边栏中。这两种情况,购物车都应该在所有页面保持一致。 前几个月,Jason Billingsley收集了 107 Add to Cart Buttons of the Top Online Retailers(107个最牛逼的在线销售的添加到购物车按钮)。这些小小的、长方形的、有时候是彩色的按钮从商品页面链接到了购物车页面,同时,这些按钮也是你品牌的延伸。将你的“添加到购物车”图标添入一些自己的想法是很重要的。 Shopping Cart Icons(购物车图标) Ro London几年前收集的。在他的观点看来,用购物袋比购物车要好。 
少见的购物车,一个巨大的购物袋 来自mascot。难道一个简单的文字链接不够吗?

Landsens的购物车使用了一个简单的文字链接。这也许是一种解决方案,但可能不是最有效的……![]()
但有时候,一个文字链接就够了。1.吸引人的购物车
2.购物车可提高可用性
3.购物车图标丰富了内容

购物车丰富内容: Bigw 在标题使用了手推车图标4.微妙地使用购物车
5.创意地使用购物车

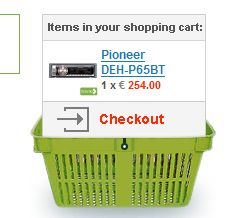
一个购物车,看起来像是一个……购物栏。你也可以在里边放各种商品。![]()

会动的购物袋 来自 Hgman6.购物车融入到logo中
7.误用购物车
购物车:该放在哪儿?
更多购物车的图例
欢迎转载,转载请注明出处
因鄙人学识薄浅,难免有些纰漏,还望大家给我指出。非常感谢!
我们每天设计都在与字体打交道。但是我们一直没有认真在意他们的存在。我们没有很好地使用过他们,甚至滥用他们。这一切是因为我们不了解他们。Information Architects 上大声喊道:95%的网页设计是排版设计(Web Design is 95% Typography) 。是的,字体是排版的重要元素之一;字体设计也是设计里最深奥的一门学问之一。那么,我们开始吧:
英文字体(Typeface),分为几种大类,这是在使用英文字体的时候必须知道的基本知识:
这里,我们首先要解释什么是衬线。
衬线(serif)就是笔画边缘的装饰部分。
下图中红色标注的地方就是衬线啦。
衬线设计的初衷是为了更清楚地标明笔触的末端,提高辨识率,提高阅读速度。另外,使用衬线字体会让人感觉更加的正统。所以我们常见的英文书籍,特别是论文、小说,很多都是使用衬线体来完成正文的。
网页设计中常用的衬线体有Times New Roman和Georgia。下图左边是12px的Times New Roman字体,右边是12px的Georgia。
在中文里,我们使用的宋体就是对应的衬线字体。
字体如果不带衬线的话,那么就称为非衬线体或者无衬线体。下图就是非衬线体啦。
网页设计中常用的非衬线体相对就比较多了。有Arial、Verdana、Tahoma、Helivetica、Calibri等。下图从左到右依次是Arial、Verdana、Tahoma:
在中文里,我们使用的黑体就是对应的衬线字体。
值得注意的是,虽然在书籍中,衬线字体被广泛地应用,但是在互联网上,衬线字体很少被使用。由于电脑屏幕分辨率与书籍不具可比性,所以正文10~12px的 衬线字体在电脑屏幕上是很难辨认的。下图是没有Cleartype时,10px的Verdana和10px的Times New Roman的对比。大家可以发现,左侧的Verdana可以被很好的辨识。右侧的Times New Roman辨认相当困难。
等宽字体事实上只针对西文字体。因为英文字母的宽度各不相同。例如i就要比m窄很多。编程时显示代码,如果字母不等宽那么排版将很难看。我们在DOS命令行中,可以看到使用的是等宽字体。
编程要求的等宽字体有如下要求:
- 所有字符等宽;
- 简洁、清晰、规范的字符形体;
- 支持ASCII码为128以上的扩展字符集;
- 空白字符(ASCII: 0x20)与其他字符等宽;
- “1”、“l”和“i”等三个字符易于区分;
- “0”、“o”和“O”等三个字符易于区分;
- 双引号、单引号的前后部分易于区分,最好是镜像对称的;
- 清晰的标点符号外形,尤其是大括符、圆括符和方括符。
常见的等宽字体有Courier,Courier New
顾名思义,手写体就是手写风格的字体。有时我们也叫它书法字体。中文的书法字体大多都比较生硬。个人更推荐使用日文的书法字体。日文书法字体跟加柔美,更人性。但时使用日文书法字体缺点就是大都都是繁体,另外很多汉字会缺少。
Windows里最著名的符号体就是Webdings(记得以前还在Windows 95的时候蛮爱用的……)。下面是Webdings字体的几个:
常见的字体的样式分为:正常Normal、粗体Bold、斜体Italic。
简单来说,粗体就是字体会更加黑,更加“粗”。斜体就是将字轴微微倾斜。他们都是用于在篇幅内强调某段文字上。
在说到粗体的时候,我们很容易联想到CSS里的font-weight(字重)属性。我们知道font-weight(字重)属性值除了我们平常使用的 normal,bold外,还有bolder,lighter,100~900等属性。那么这个100~900的值是什么呢?事实上,100~900并没 有单位。优秀的字体会对不同的字重提供不同的设计。如果字体事先内置了不同等级的粗细程度的设计,那么这几个数值将分别对应每个等级。例如Zurich字 体,就包含了Zurich Light、Zurich Regular、Zurich Medium、Zurich Bold、Zurich Black、Zurich UltraBlack六个字体。这样一来,Zurich Light对应的就是100、200、300三个数值,Zurich Reg
ular对应的就是400也就是“正常 normal”,Zurich Medium对应的是500,Zurich Bold也就是“粗体 bold”对应的是600、700,Zurich Black对应800,最后,Zurich UltraBlack对应的是900。
对于中文斜体,一般在网络上是不使用的。因为中文笔画繁多,使用了斜体将难以辨认。
我们的Web设计中会用到一些单位,我在此也列出一部分:
72 points = 1 inch,1英寸是72点。就这么简单:)
另外,1皮卡(pica)=12 points
像素就是电脑屏幕上的一个最小的图像单元,通俗地说就是屏幕上最小的一个点。
DPI 全称是Dots Per Inch,点每英寸,PPI全称是Pixel Per Inch。他们是解析度(Resolution)的单位。也就是说,1inch的长度上能安排多少个点(像素)。举个例子,一般的,我们的显示器大概是 72ppi,也就是1英寸的长度上,有72个点(像素)。dpi/ppi越高,解析度就越高,也就是说,颗粒越小,图像越细腻。一般来说,照片的解析度在 240dpi~300dpi之间,所以为什么照片看起来,要比屏幕上看起来要细致得多。杂志印刷用133或150dpi,高品质书籍采用350-400dpi,因为大多数印刷精美的书籍印刷时用175到200dpi。所以为什么同样物理大小的文字,在书上看,要比在屏幕上看要清晰得多。也就是我们前面提到的,英文书籍印刷,为什么可以大胆得使用Sans-serif字体。
dpi和ppi之间实质上没有差别。实在要找出差别,那么唯一的差别也许在于dpi常常用于描述扫描仪和打印机,而ppi常常描述屏幕的分辨率。
常在CSS中使用。1ex = 小写字母x的高度。
常在CSS中使用。当然,em可不是表示小写字母m的高度(事实上,小写字母m一般和小写字母x的高度是一样的)。1em = 字体的大小的100%。是一个倍数单位。
说到行距(行间距、Line-height、Leading),我们必须先要学习一个术语叫做基线(baseline)。还记得我们刚学英语的时候写字母用 的那个线格簿子吗?那根最粗的横线就是我们说的基线。基线就是大部分字母所“坐”在的,字体的下降部之上的直线。大部分字体,大写字母总是紧贴基线,并在 基线之上。中文的字体和英文的大写字母情况一样。下图红色的线就是基线。
那么,行距就是指两个相邻的行之间,基线的距离。行间距的单位常常使用em,也就是根据字体大小来定义行距。在浏览器中,默认的行距并没有一个准则。更具 W3C提供的建议,它认为默认的行距应该在1.0em到1.2em之间。事实上,在设定行距的时候,排版上有个原则,就是行与行之间的空隙一定要大于单词与单词之间的空隙, 否则的话,阅读者在阅读的时候容易“串行”,造成阅读困难。充足的行距可以隔开每行文字,使得眼睛容易区分上一行或下一行。近几年Web上对于正文的排 版,大多喜欢1.5em的行距,尤其是中文网站。也就是如果使用了12px的字体大小,那么设计师常常喜欢18px的行距。1.5em确实是一个很好的经 验值。事实上,中文的论文的规范也是使用1.5em的行距。
字间距是指一组字母之间相互间隔的距离。字间距影响了一行或者一个段落的文字的密度。
字距调整是一种因视觉需要而做的技术处理。简单说,在两个特定的字符连排的时候,你可以为它们单独指定与众不同的字间距。比如当一个大写A后面跟随一个小写 v的时候,两个字符间就会出现视觉上的更大的间距(实际上字间距是一样的),这是普通的字符间距所无法解决的。如果减少它们的间距,那么其他的字母就会连 成一团。这时候就需要字距调整来处理了。下图就是一个应用了字距调整的例子:
行长是指一段文字的宽度。如下图:
有两个易读性问题与行长有关:
段落的对齐基本有四种:左对齐(flush left)、右对齐(flush right)、居中对齐(centered)和两端对齐(justified)。
左对齐是指
设置文本内容,调整文字的水平间距,使段落或者文章中的文字沿水平方向向左对齐的一种对齐方式。左对齐使文章左侧文字具有整齐的边缘。
同时文字的右边就会不整齐。所以英文对左对齐也叫做ragged right,意指外形参差不齐的右边。右对齐也类同。
居中对齐是指
设置文本内容,调整文字的水平间距,使段落或者文章中的文字沿水平方向向中间集中对齐的一种对齐方式。居中对齐使文章两侧文字整齐地向中间集中,使整个段落或整篇文章都整齐的
两端对齐是指
设置文本内容两端,调整文字/单词的水平间距,使其均匀分布在左右页边距之间。两端对齐使两侧文字具有整齐的边缘。
使用两端对齐之后,两侧的对齐线会很明晰,文本块的“快”的感觉也会很明显。但是,在英文排版中,当行长很短的时候,使用两端对齐可能会照成某些行词间距过长,某些行词间距过短,这样参差不齐的词间距会感觉十分凌乱,就像一件到处都是补丁的衣服。
易读性描述的是排印文本阅读时的轻松和舒适程度。实际上,平常的设计的最根本的目的也在于此。除上文中叙述的一些原则外,我另外收罗了一些小小的易读性原则,与大家分享
: