原文链接:http://www.uie.com/articles/user_expectations/
原文作者:Jared M. Spool
翻译:om19 (www.om19.cn)
欢迎转载,转载请注明出处。
最近,有一个设计师问我们说用户期望在页面的哪儿找到登录区域呢。有的站点把它放在左边,有的却放在右边。我们是不是有什么研究能够表明放在这儿比放在哪儿更好呢?
这样的问题拉出了一个更大的问题:为用户的期望而设计。一方面来说,用户,无论是新生儿还是新手,都会对某件事物理应出现的地方产生期望。为这种期望而设计将会减少用户的认知负担,并且能够让他们能够将注意力集中在他们的任务上。从另一方面来说,并不是所有的业界标准都是设计的最佳之道。设计师能够正确地摆脱前人的束缚,才会出现更好的替代方案。甚至有时,那将是现有标准的一种“进步”。因此,有个两头论:我们应该为用户的期望而设计还是给他们一个新的体验?——这种新的体验也许会更好但会违背用户的期望。登录区域的问题对我们来说是个不错的案例来探索如何解决这个两头论。我们可以利用视觉设计和交互设计作为导向来帮助我们解决这个问题。
到底、究竟该放在哪里
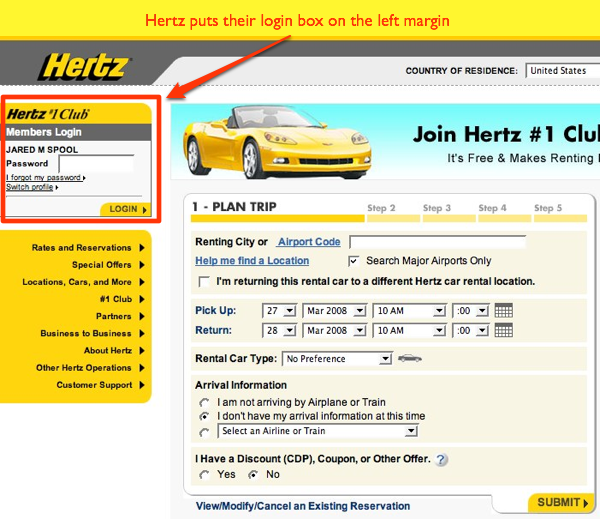
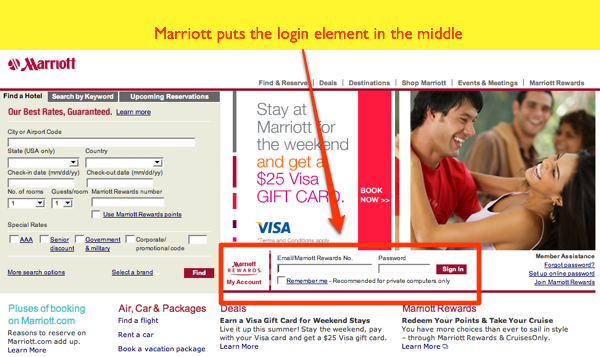
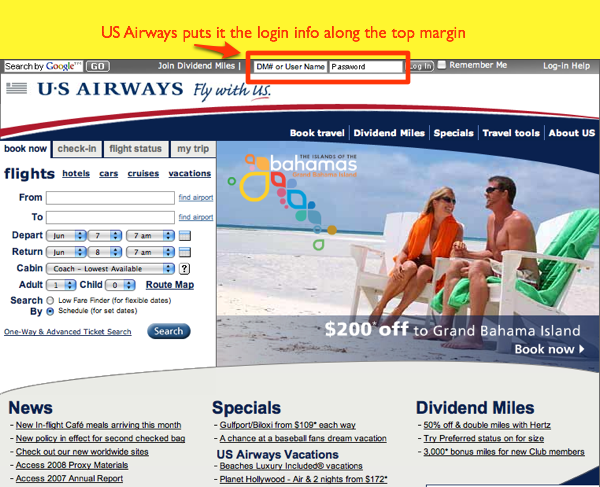
在 最近的包括了经常浏览的用户的研究中,我们有机会看到第一手关于当登录功能被放置在页面的不同地方时,登录功能将如何见效的资料。登录放在哪儿并没有一贯 的原则。例如,hertz.com把他们的登录放在左边栏的中间;Marriott.com放在页面的中央;USAriways.com把用户名和密码输 入框横跨在页面的最顶端。
虽 然没有太多的一贯的原则,但是他们都确实使用了登录表单——一个用户名或者email输入框,加上一个密码输入框——或者只是用了一个叫做“登录”的链 接,这个链接带领用户到第二个登录界面。Orbitz.com的页面上方就有一个这样的链接,Avis.com把他们的链接放在了页面的中 间,Westin.com将链接放在了左上方。
观察用户我们得出,无论是位置还是样式(表单或者链接)都没有明显的区别。这些位置和样式都很好地完成了功能——想登录的用户可以没有挫败,不会出错地开始登录。这最设计师来说是个好消息。这个结论给予了他们在设计上的很大的灵活性。
到底、究竟该如何表现
虽然放在哪儿并不重要,但是我们确实发现了视觉表现的重要性。貌似很明显地,如果登录区域或者链接在页面上难以看见,那么用户会遇到麻烦的。
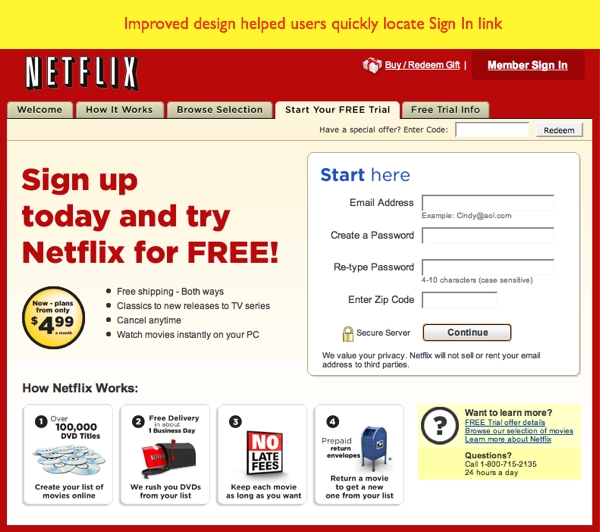
在 最近的对电影租赁网站的UI部门经理Bill Scott的采访中,他承认了我们的这个发现。他讲述了一个故事:由于“登录”链接太小,被混乱在设计之中,因而Netflix的用户到了网站的新页面上 却找不到“登录”链接。当他们对颜色、大小和表现做了一些微小的改动后,他们发现,问题基本消失了。
使用视觉设计上的一些最优方法可以帮助团队保证在他们的用户需要登录功能的时候找到它。对登录使用一些视觉上的变化可以让那些寻找登录的人很容易在页面中发现它。
双输入框模式
根据我们对用户的观察,貌似他们首先会去寻找两个等大的文字输入框。他们的眼睛会先会先扫描页面(常常伴随着鼠标移动)寻找两个输入框。
网站上的一般包含在一个不同的背景和边框里的两个输入框,可以很快的抓住用户的注意。他们应该会在第一个框内输入用户名,在第二个框内输入密码。
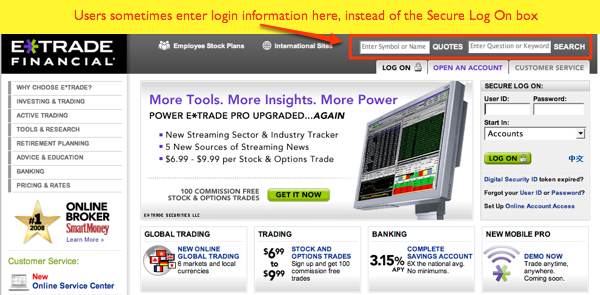
这样的模式十分根深蒂固以至于影响了本不该是登录框的模式。在Etrade.com上,一个在线贸易行业银行业务的网站,他们设计了两对双输入框。第一对是标准的登录区域,但是更突出的另一对是股票报价和站内搜索功能。
由于用户对这种的模式的强烈的反应,常常见到用户将自己的用户名和密码输到股票和搜索的地方,完全忽视了正确的登录表单。由此可见,设计师在放置一堆文字输入框的时候应当注意用户是否会把它们误认为登录框。
登录链接模式
如果用户没有看到两个输入框,那么他们会开始扫描寻找一个叫做登录的链接。(我们还未发现有人用按钮来表示它。其实按钮也是一种选择。但是,我们怀疑如果按钮没有恰当地表现,那么这可能会照成认知上的不一致。)
在我们的研究中,有一个模式很可行。这个模式就是:一旦登录,就把登录链接更换成用户名、id、或是email地址,接着后边放上一个退出的链接。用户表现出他们理解了这个语义,这使他们安心地知道了系统已经确认了他们的帐号信息。
和两个输入框模式一样,登录链接需要在视觉上做得明显并且能够与在页面上的许多其他的链接区分开来。聪明的视觉设计师可以轻易地将“登录”做得明显而又不影响页面的美观。
什么时候让用户登录?
我们不但发现用户的期望仿佛不能决定页面上登录信息应该出现的地方,我们同时还注意到当登录应该出现的时候,用户有很强的期望它能够出现。交互流程的设计在我们研究的站点中有很明显的影响。
在Hertz.com上,首页向浏览者同时展示了登录区域和租赁详情区域。我们许多浏览者来网站时对航班信息记忆犹新。他们可能先开始输入航班信息,然后点击按钮开始选车并进入查看支付信息的步骤。
不 幸的是,这种方法并不能让用户很好享受保存着他们的车参数和支付信息的Hertz一等俱乐部的会员资格。一旦进入了第二个步骤,他们必须返回首页,重新登 录,然后再次输入到达航班和离开航班的数据。在我们研究的时候,他们一旦开始了这个流程,就没办法能够做到不用放弃并重新开始就能预订。(注:Hertz 随后变更了他们的设计。这个问题不再重现。)
在Marriott.com上